Getting Started with Express: A Beginner's Guide for Backend Developers
Table of contents
No headings in the article.
In web development, frameworks help build applications faster and easier without writing codes from scratch. Basically, they are codes written by someone or a group of people to perform specific tasks in our applications. Understand that frameworks or packages can be included when we write node on the server side. These packages are usually managed by the Node.js' package ecosystem, Node package manager (NPM). In this article, I will give a hands-on demonstration on how Express can be installed and used to route web pages in web applications.
Introduction to Express
Express is a flexible Node.js framework with features for web and mobile applications. It is regarded as one the most popular Node framework with a wide community, and a lot of people actively contributing to it on GitHub. Express has an official home page expressjs.com with a "Getting Started" guide that gives information about the features of the framework. Let's get started on how to install Express for our demo web application by following the steps.
- Set up a Node development environment
- Create a working directory
- Create package.json
- Install Express Framework
- Understand HTTP requests/response
- Start the server
Setting up a Node development environment
Before we install an NPM package, we should have Node installed on our machine. You might have to install Node on your machine if not previously installed. To confirm you have Node on your machine, open your terminal and type node. After typing the code, hit enter on your keyboard to run the program. If an error "command not found" is printed in your terminal, or you get any similar error, you probably do not have it installed. To get Node installed, visit Nodejs.org and select the download version compatible with your machine. After downloading and installing Node.js, run node in your terminal. For reference, this is the command run in your terminal here:

Creating a directory
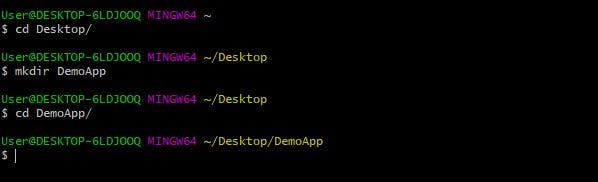
I would be using the Visual Studio Code editor (VS Code) to build the web application. In order to do this, you can either download VS Code by visiting the website code.visualstudio.com, or you simply use any code editor you are familiar with. We should create a directory with any name of your choice e.g. DemoApp. Create the directory directly in your code editor or through the terminal by running mkdir DemoApp, and change directory to DemoApp because it is our working directory. To change directory, run cd DemoApp in the terminal. Below is a guide for your reference.
Creating a package.json file
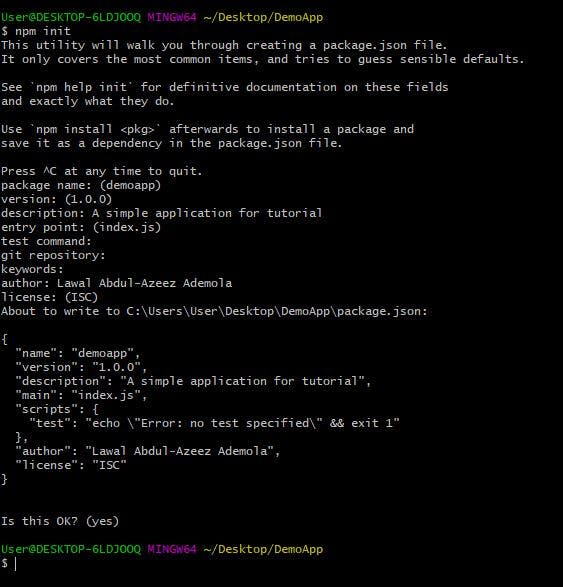
Package.json file contains a bunch of metadata about packages installed. Inside package.json, you will often find information about the description of the application we are building, author's name, and dependencies (packages installed). In order to create package.json, run npm init, and answer the questions printed in the terminal. You can also create a package.json file and skip the questions with npm init -y
# create package.json
npm init
In the image below, the answers to the questions printed in the terminal would be saved in package.json.
After answering the questions, verify package.json was created by running ls in the terminal or by checking the DemoApp directory in the code editor.
Installing Express
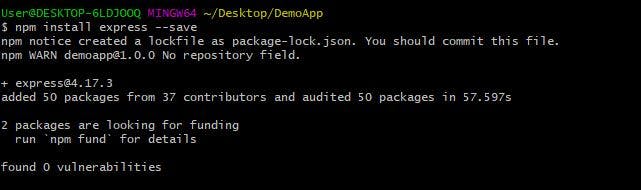
The next step is to install Express by running npm install express --save in the terminal. This command automatically creates a node_modules directory containing information about Express.
npm install express --save
Yay! the image below indicates we have successfully installed Express.
Now, let's create a web application that uses routes for navigating web pages. Create a JavaScript file app.js in DemoApp directory. In the app.js file, we will import express and select a port to listen to. Write the following codes in the app.js file:
# import and execute express
const express = require('express');
const app = express();
# port to listen to
const port = 3000;
Understanding HTTP requests/responses
It is important to understand that when we visit a URL e.g. LinkedIn.com, we are asking for a LinkedIn web page. By doing this, we have sent a get request, and LinkedIn has some codes that receive our request and decide what to return as a response. When we make a request, for example, a get request, the request takes two parameters. The first parameter is the URL or path while the second parameter is the callback function which takes two arguments. The first argument, "req" is an object that contains information about the request made, while the second argument, "res" is an object that contains the information about responses we receive. In other to make HTTP request through express, we will utilize routes. Routes are the codes that are responsible for listening and receiving request and then deciding what to send back. In our application, we are going to write codes listening to request the following web pages:
# Home page
app.get('/', (req, res) => {
res.send('Hello Everyone, This is My Homepage!!!')
})
# Friends page
app.get('/friends', (req, res) => {
res.send('My friends are Jamie, Edmund, Ragnar, and many more.')
})
# Friend description page
app.get('/friends/:Jamie', (req, res) => {
const {Jamie} = req.params;
res.send(` ${Jamie} is a software developer in my university. We often develop web applications together.`)
})
We should listen to use port 3000, or you can simply tell the terminal which port to use each time we run the server.
app.listen(port, () => {
console.log("Server is running!!!")
})
Starting the server
The next step is to start our server in terminal with node app.js. When the server starts, "Server is running!!!" is printed in the terminal. Open the bowser and visit the routes localhost:3000, localhost:3000/friends, and localhost:3000/friends/jamie.
The web pages requested in the browser send a response with the data provided in the routes.
Sometimes, it occurs you might have to make changes in the app.js file while the server is running. When this happens, you need to restart the server after making the necessary changes. You should stop the server from running by using ctrl c in the terminal, and then restart the server by running node app.js.
Conclusion
Now that you have successfully created a simple web application with Express, there are tons of features the framework provides that we can use to build awesome applications. I have provided details on how to get started with Express. Taking it step by step, you should develop yourself further by reading resources provided on the official Express website. Good luck! and I look forward to you reading my other articles.